版权声明:本文为简书用户「annkee」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://www.jianshu.com/p/3a6342e16e57
# 首先贴出官网代码
官网地址配置:https://www.npmjs.com/package/hexo-helper-live2d
# 按如下步骤执行
-
首先检查博客主目录下面的
package.json里是否有"hexo-helper-live2d": "^3.0.3",依赖,有的话可以先卸载使用命令:
npm uninstall hexo-helper-live2d之后再安装:
npm install --save hexo-helper-live2d** 注意:** 命令都是在你的博客主目录执行

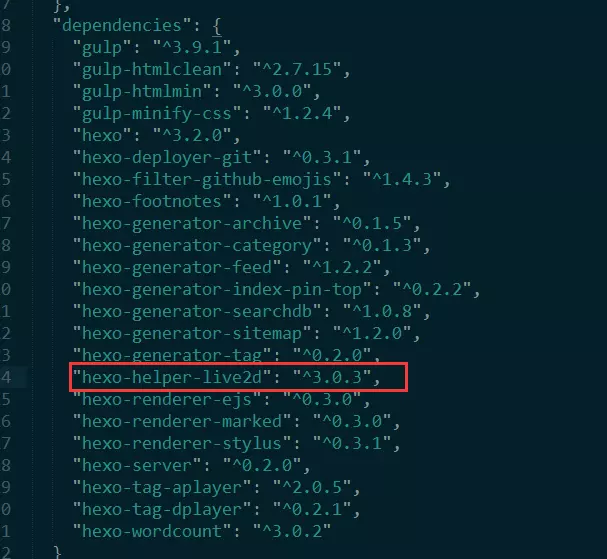
安装完成之后在
package.json会看到安装的 model
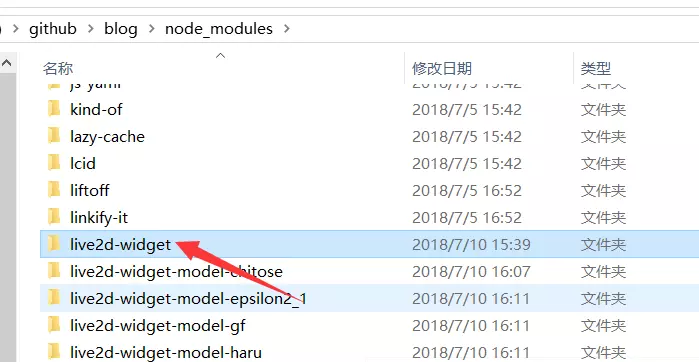
此时再去
node_moduels目录下,可以看到有如下文件夹,这些都是动画主配置
-
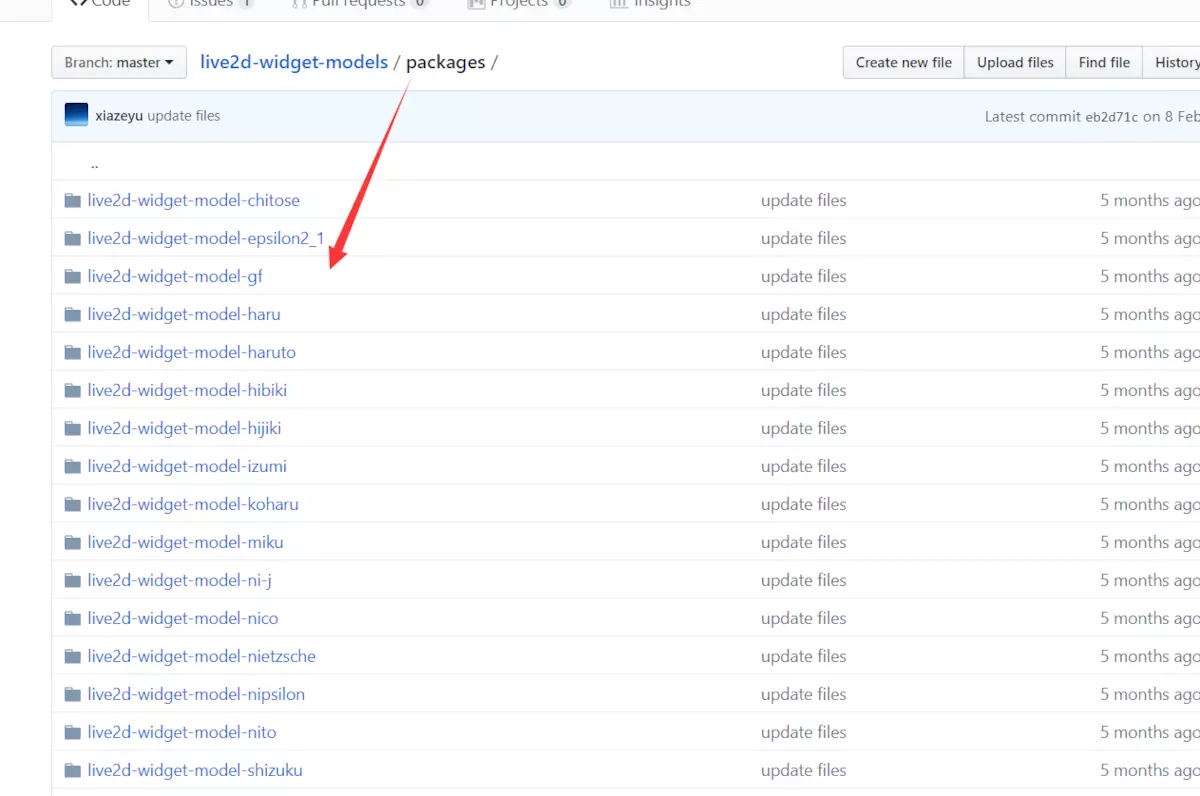
下载各种动画 model
-
下载好之后将 packages 里的所有动画模板拷贝到博客的 node_modules 目录里

-
配置博客站点配置文件,_config.yml
live2d:
enable: true
pluginModelPath: assets/
model:
use: live2d-widget-model-epsilon2_1 #模板目录,在 node_modules 里
display:
position: right
width: 150
height: 300
mobile:
show: false #是否在手机进行显示
-
开始部署
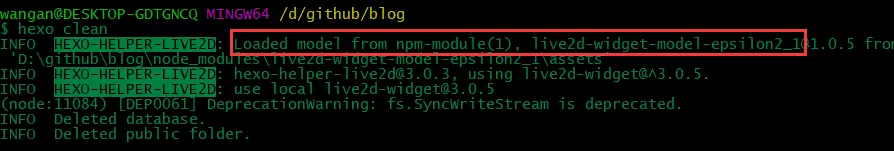
当使用hexo clean或者hexo g命令的时候,这时候就可以看到如下日志了
INFO HEXO-HELPER-LIVE2D: Loaded model from npm-module(1), live2d-widget-model-epsilon2_1@1.0.5 from 'D:\github\blog\node_modules\live2d-widget-model-epsilon2_1\assets'
说明已经加载到了配置的动画模板,到此就完成了。